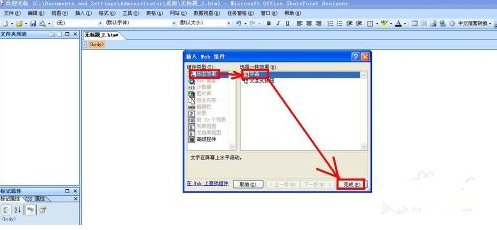
制作网页时滚动字幕的代码是什么?如何在dreamweaver中设置如何滚动文本?关于制作网页滚动字幕的代码,如何制作网页滚动字幕。在“插入”中,有一个组件,打开就知道了,如何在网页设计中从左向右滚动所需文字14宽度300 px高度200 px行为Scroll direction lefts scrollamount 50 loop 10限制滚动文字的范围限制滚动文字的范围限制滚动文字的行为(交替:前后,滚动:循环滚动,滑动:只滚动一次)滚动方向(左,右,下,上)设置文字滚动的速度,设置滚动的次数,看看是否有用。

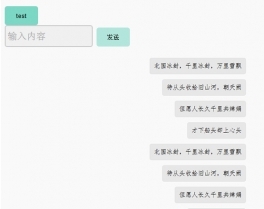
我们在浏览网页时,有时会看到网页中的一些文字会循环移动。这个动画效果是怎么制作出来的?让我们来看看这里。当然我们可以用flash或者Gif动画来实现,但是这种方式往往占用空间很大,也不像HTML标签那么简单。这个标记就是Marquee mark,中文翻译过来就是“Marquee”。IE3.0以上的浏览器支持这个HTML标签,但NetScape不支持。

简单基本的滚动是这样的:用标签把你要滚动的内容包裹起来,标签的很多属性在网上都能找到。下面举个例子:这种滚动最大的问题是不连续,即一次滚动后一定会有空白。

如果这段代码复制到我的电脑上,保存为文件后会显示为空白!你用一张图片做背景,我觉得应该是一张深色的图片,用来对比显示的白色文字。但是既然你用的图片用的是绝对路径,你怎么保证它在别人电脑上的位置也是一样的呢?所以白色的文字没有图片是无法显示的,所以只能看到白色的。如果你用鼠标选择它,你应该可以看到滚动的蓝色文本。看看这个特效是否符合你的要求。

Text类似于带链接的字幕向左移动//设置字幕的宽度(以像素为单位)varmarqueewidth 400////设置字幕的高度(以像素为单位,

Script描述:在区域中添加以下代码://设置字幕宽度(以像素为单位)varmarqueewidth400///设置字幕高度(以像素为单位,此参数仅适用于ns)varmarqueheight 20//设置字幕滚动速度(数值快)varspeed4//设置字幕显示内容,使用标准。

14 width 300 px right 200 px行为滚动方向leftscrollamount 50Loop10限制滚动文本的范围限制滚动文本的范围限制滚动文本的行为(交替:前后,滚动:循环滚动,滑动:只滚动一次)设置滚动文本的速度,设置滚动次数,看是否有用。
7、怎么制作网页滚动字幕在Insert中,有一个组件。打开就知道了,marquee { width:500 px;高度:100px背景:灰色;颜色:红色;}滚动文本方向向上滚动,向下滚动,从左向左,从右向右。

