网站设计应该注意哪些问题?企业移动网站建设需要注意什么?手机网站设计需要注意哪些问题?大多数企业网站都是PC网站,适应性网站设计通常被称为响应式网站设计。设计自适应网站页面需要注意哪些事项?1.什么是适应性网站设计?顾名思义,是指网页在不同尺寸的终端设备上自适应显示,一次设计,普遍适用,使同一网页自动适应不同尺寸的屏幕,根据屏幕宽度自动调整布局。

现在越来越多的企业选择响应式网站,因为这样的网站可以适应不同的浏览器和设备。无论客户通过哪种方式浏览,都能获得良好的体验。这无疑比单一版本的网站更有优势。一个程序,一个后台管理,一个域名,一个服务器,续费更实惠,和多版本网站不一样。那么做响应式网站有什么不能错的呢?做一个响应式网站有哪些不能错的地方?一、选择的服务器响应式网站可以在电脑和手机之间自动转换,但风格一致,统一性高,对服务器的质量要求更高。

服务器的选择以安全稳定为主,其次是品牌和价格。不能选那些太便宜的,需要讲究质量,要明白物有所值的道理!网站是要长期运营的,是企业在互联网中的形象。网站打开慢,内容加载长,都是不应该发生的低级问题。只有提高服务器的质量,网站才能有更快的响应速度。二、兼容性测试如果选择响应式网站制作,就知道这种类型是对各种浏览设备的自适应。

细节决定了整个H5响应式网站建设的效果。无论是排列、色彩对比效果还是字体效果,最终都会直接影响网站带来的美感和专业性。网站的目标一定要有一定的可行性,网站的目标设定一定要在网站建设之前完成。1.可分析网站的目标设定必须是可分析的。什么是可分析的?简单来说,在满足用户需求的时候,我们得到的网站结果应该具有分析的特性。通过分析,可以得出网站下一阶段的发展规律和需求。

2.做网站目标要贴近实际,要根据自己的情况。要知道普通站长做一个网站需要承担的成本是可以计算的。前期一些服务器,域名等。已经占了一半以上的费用,所以后期运营推广一个网站的费用一定是我们这些草根站长能够负担得起的,贴近现实的网站目标才有希望完成。3.可行性也是最重要的目标。你不可能设计一个目标去实施和完成它。那么设立这个网站目标的意义是什么呢?

现在很多站长在做网站的时候更倾向于响应式设计,因为一个响应式的网站完全可以适应不同大小的设备。另外,响应式网站没有缩放布局和流式布局的一些缺点。但是在设计响应式网站的时候,还是要多加注意,精心策划,才能充分发挥这种设计的有效性。今天这篇文章主要讲解缩放、流式、响应式布局的区别,响应式网站的三个常见误区,以及如何避免这些误区。

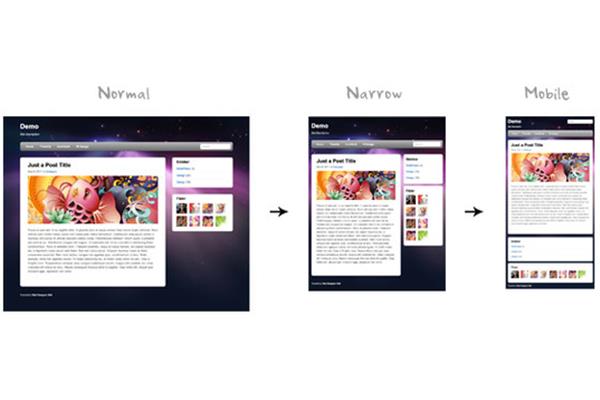
其实每个概念都不一样,都是技术发展不同阶段流行的网站布局方式。接下来,边肖将带你看看这三个网站的布局设计之间的差异。缩放布局是指缩放网站中的每个元素。某种程度上,缩放布局有点响应式的设计,因为它会根据窗口大小的变化来缩放网站上的内容。但它和响应式布局的区别在于,缩放时,窗口的整体布局是静态的,只改变网站中的每一个元素,使它们协调一致。

1。首先,制作一个网站的必要成本是域名的成本。做网站,必须要有域名。目前,比较常用的域名是。com/。cn/。net域名,而且每个后缀域名的价格都不一样。一般来说,它已经存在了几十年到一两百年。根据你的具体需求,你可以自己注册,也可以选择让制作网站的网络公司注册。二、网站空间的成本空间是网页的程序和数据放的地方。目前市场上有很多航天服务商,国内外都有,可以根据自己的实际需求进行选择。空间的成本肯定会随着空间的地点和大小而变化。一般企业站选择一个千兆的小空间就够了,一年费用基本在几百元左右。

响应式网站布局虽然有很多优点,但它同时适用于多种设备,在不同客户端为用户提供舒适的浏览体验,节省不同页面的人力开发成本,便于SEO优化。然而,在设计一个响应式网站的过程中,我们经常发现它也存在一些问题。这些问题是怎么产生的?怎么解决?边肖今天列举了响应式网站设计中的三个常见问题以及相应的解决方法。希望大家能从中得到启发。

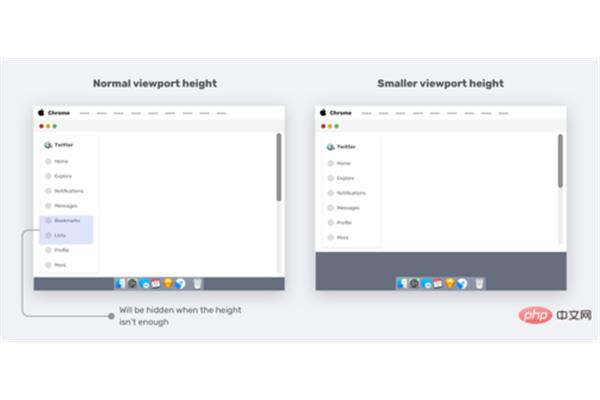
但这并不总是有效的。如果显示区域比断点(断点,通俗地说就是断行)宽,不足以把所有菜单一个一个的呈现在一行里,那么菜单就会分支(见下图,红栏就是分支的菜单栏)。导航菜单在页面的顶部,访问者在访问网站时很容易注意到,菜单分支会给用户留下很差的第一印象。那么如何才能避免菜单分支的发生呢?有几种方法可以解决这个问题。第一种方法是减少导航菜单上水平显示的菜单栏的数量。

1。什么是适应性网站设计?顾名思义,就是网页在不同尺寸的终端设备上自适应显示,一次通用,让同一个网页自动适应不同尺寸的屏幕,并根据屏幕宽度自动调整布局。适应性网站设计通常也被称为响应性网站设计。二、自适应网站设计的优势自适应网站设计可以在不改变网页地址的情况下,满足用户在不同设备上浏览访问的需求,同时便于网站内容的管理和更新,对搜索引擎友好,这也是自适应网站设计的最大优势。

下面魏一互动高端网站设计将根据我们的网站设计经验,详细谈谈适应性网站设计中的一些不足之处。1.设计很难。在适应性网站建设的过程中,需要考虑的内容更加广泛,也有一些其他的问题需要考虑。比如可读性,面积,不同设备的运行状态。这需要大量的设计师,很难做出一个完美的自适应网站。

1。明确你要在手机网站上展示什么信息:在做手机网站之前,你要明确你要在手机网站上展示什么,分析可能的访问者会是谁,然后有针对性地规划设计网站上的相关内容,做到有的放矢,不至于把手机网站做好了却没人浏览,或者浏览完了就提不起兴趣。如果能做有针对性的手机网站,通常手机网站推广后会给企业带来一定量的潜在用户。

绝大多数的企业网站都是PC网站。虽然企业网站主要是电脑网站,但是随着越来越多的人喜欢通过手机访问网站,电脑也可以通过移动终端访问。通常情况下,比例不协调,但布局不整洁,移位,变形,甚至混乱。那么,企业手机网站建设需要注意什么呢?手机屏幕有多少种?最新版本从3.5寸到6.3寸小米。
而响应式建站技术可以解决这个问题,有效避免屏幕混乱。需要设置网站的最大值和最小值,他们中的一些人感到奇怪。这两个参数设置在手机网站建设中非常重要,最大可以设置在不同屏幕尺寸,全屏的手机和网站。最大宽度是指在为站点设置460px的最大宽度时,如果站点超过了其他元素的宽度,则以460px的最大宽度为基础。

