3、页面设计规划网站的功能模块,以及网页布局设计者按照原型图,设计网页,形成设计稿。网页设计步骤网页设计制作方法很多新手在刚入门原型设计时,总会花费很多精力在工具的选择和打磨上,却忽略了原型设计的核心,原型图绘制软件-如何在ipad上画产品原型图提供几款界面原型设计软件(界面原型设计工具)做界面设计如果没有好的工具进行辅助。
 1、企业网页制作一定要知晓这些步骤
1、企业网页制作一定要知晓这些步骤现在市场上有很多开放源代码的CMS系统,可以快速建立一个网站,但可扩展性、安全性、功能适配性肯定不能满足开发需求。因此以下主要介绍的是不使用开源的CMS系统建立网站的流程,一起来看下网页怎么制作?1、网站定位网页怎么制作?先要找好网站的定位,确定好网站要服务的人群是哪一部分,要满足他们的哪些需求,以及网站后期如何盈利等等。

3、页面设计规划网站的功能模块,以及网页布局设计者按照原型图,设计网页,形成设计稿。4、网站建设后期事宜后期网站建设主要包括网站的测试、上传、推广、维护等。5、网站测试站点测试主要包括本地测试和上传到服务器后的网络测试。当地测试:指在网站建立完成后进行的一系列测试。举例来说,链接是否混乱,是否兼容不同的浏览器,页面的功能逻辑是否正确等等,以确保网站在服务器端不会出现一些基本的错误。
 2、产品经理必备技能|如何画原型
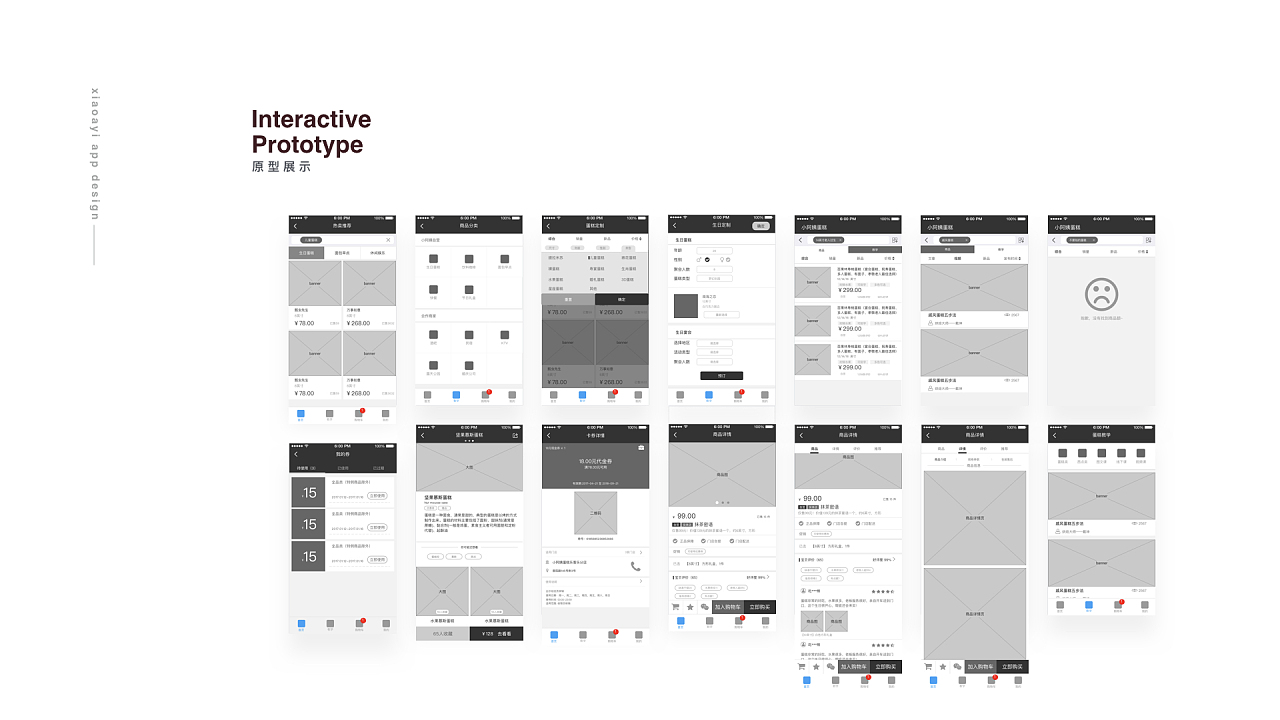
2、产品经理必备技能|如何画原型产品经理当然要会画原型啦~聊聊怎么画原型吧!在画原型之前,更重要的事情,就是画页面流程图和信息架构图!假如你没有这些东西,就开始画原型,那么等着你的就是没完没了的改改改。页面流程图是以用户视角,看流程合理性。通常适合于跳转比较复杂的产品功能,如电商、社交产品。为什么要画页面流程:(1)是交互设计/原型设计的基本依据,是逻辑基础。
 3、原型在线绘制-如何在ipad上画产品原型图
3、原型在线绘制-如何在ipad上画产品原型图有哪些好用的在线界面原型工具,且支持IE常用的线框图工具1.AxureAxure是一款老牌原型设计工具,我们可以直接使用Axure丰富的组件来创建APP或网站的线框图。作为专业的原型设计工具,它也支持将静态的线框图转换为可交互的原型。同时支持多人协作和版本管理。2.摹客原型在国内的同类型工具中,只有摹客拥有强大的矢量绘图功能,

我们可以利用摹客的矢量绘图工具和无边界画布,让灵感创意快速具象化。同时,摹客作为一款强大的高保真设计利器,产品经理和设计师也可以使用摹客快速绘制高保真,轻量设计还可以直接使用摹客交付给开发。3.MockplusMockplus是一款简洁高效的产品原型工具。它提供了丰富的组件和图标资源,通过拖曳即可快速绘制线框图。同时Mockplus也支持一键导入项目页面和模板,
 4、原型图绘制软件-如何在ipad上画产品原型图
4、原型图绘制软件-如何在ipad上画产品原型图提供几款界面原型设计软件(界面原型设计工具)做界面设计如果没有好的工具进行辅助,那只会导致事倍而功半。下面推荐几款不错的界面原型设计软件:界面原型图绘制工具PencilPencil是一款开源的原型图绘制工具,手绘风格的,就像自己在纸上画的那样。Pencil还可以用来绘制各种架构图和流程图,同时还提供Firefox的插件。

使用编写。支持动画效果和交互操作。基于HTML的界面原型库ShireframeShireframe可通过HTML实现界面原型的绘制。基于AngularJS和jQuery驱动,使用RequireJS进行模块加载,使用Bootstrap进行展示原型制作软件AxureRPAxureRP是一个快速原型制作软件,由美国AxureSoftwareSolutions,
 5、网页设计的基本步骤及设计方法
5、网页设计的基本步骤及设计方法网页设计通常有哪些基本步骤呢?要想设计出漂亮的页面。需要熟悉哪些设计方法呢?以下仅供参考!第一步.收集与归纳素材确定项目设计方案、确定项目创意要点、确定项目表现形式、确定项目文案以及确定项目相关素材。第二步.处理酝酿,构思画出项目原型图让思想自由驰骋,发挥思维的灵活性;对前期收集的信息进行综合处理;运用各种方法勾画出若干可实施方案。

第四步.项目设计实施与后期校验在整个项目进行过程中,都要对项目的各个关键点进行全面的思考,并要与项目相关的各个角色保持高效的沟通,善于抓住问题核心并能给出相应的解决方案,很多时候设计师的沟通水平决定了项目的进展、推进速度与最后输出成果的质量。网页设计创意方法之一借鉴创意法特点:较适用于短平快.但又要求有细节的项目。借鉴创意法可以从我们已知的一切入手,一如街边的路牌、途中的风景、斑驳的墙漆、月夜下的街灯,再到同行的案例启发,这些都是我们可以吸取的地方。
 6、在线版原型图怎么弄-如何用axure画app原型图
6、在线版原型图怎么弄-如何用axure画app原型图Axure:超级好用的在线原型管理工具AxhubOMG,炒鸡好用的在线原型管理工具Axhub,它来喽!话不多说,上链接:1.通过SVN在线管理原型图2.支持多人协作3.支持通过链接分享原型图将链接复制到网页打开,输入信息完成注册,登录根据需求,创建“我的项目”(仅自己编辑)或“与我协作”(支持团队共同编辑)项目复制在线原型图SVN地址,

点击“团队获取并打开团队项目”,将SVN地址贴到“团队目录”,选定本地存放的目录,点击“获取”若要在本地进行编辑,可在需编辑菜单出右键,点击“签出”,即可签出本菜单编辑;若需签出全部,点击“团队签出全部”按钮本地编辑完成,点击“签入”可上传至SVN(团队协作同理)点击“分享”按钮,复制原型地址,可分享给别人查看如何在ipad上画产品原型图1.使用InspirationMaps:InspirationMaps是一款强大的思维导图工具,
 7、页面在线原型设计-小程序开发如何做原型设计
7、页面在线原型设计-小程序开发如何做原型设计提供几款界面原型设计软件AxureAxureRP是美国AxureSoftwareSolution公司旗舰产品,是一款快速的产品原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的APP原型设计工具,它比一般创建静态的原型设计工具要快速、高效。

适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计,满足众多用户群体的工作需求。有别于Axure的繁复,Mockplus致力于快速构建和迭代原型,为设计者提供简洁高效的设计方式。如果说Axure是一头大象,那么Mockplus就是一只轻快的小鹿。从学习曲线来看,
 8、网页设计步骤网页设计制作方法
8、网页设计步骤网页设计制作方法很多新手在刚入门原型设计时,总会花费很多精力在工具的选择和打磨上,却忽略了原型设计的核心。等真正上起手来,只能照猫画虎,没有一个完整且系统的思路。因此,我想聊一聊我在设计产品原型时的思考过程,希望对新上路的小伙伴们有所帮助。这是一个关于小区门口蔬果店的故事我家小区楼下有一家蔬果店,叫“七日农场”,日常供应果蔬、粮油、零食、饮料及一些基本的生活用品。

然而年轻的业主们却有些苦恼。小区的老人们每天早上8点多就在农场门口排队抢菜,等到年轻的业主下班回家后,大部分菜品不是已经售罄就是被人挑剩了。老板为了照顾这些上班族,随即拉了一个微信群,业主将自己需要的蔬菜清单发到群里,老板提前打包好,等到业主下班的时候直接来付款提货。可这又遇到了一些新的问题:有些业主总是忘记自己预订了菜品,未能去提货大部分人买菜时并没有明确的目标,而是什么新鲜、什么优惠就买什么。
9、网页设计流程,用画原型图吗?逻辑谁来设计_web端原型图怎么画简单来说,产品经理进行页面原型设计时,就需要把业务逻辑和交互逻辑讲明白,所以不能舍本逐末,不需要做得特别精美,而是要把握重点,把重心放在分析用户需求、规划产品功能上。交互设计师可以根据产品经理的原型图进行设计,从使用工具来看的话,产品经理在做原型时其实只需要Mockplus这样的快速原型设计工具。只要提前想清楚主要的功能点和交互逻辑,使用工具内置的现成组件,十分钟就能把原型做完。

