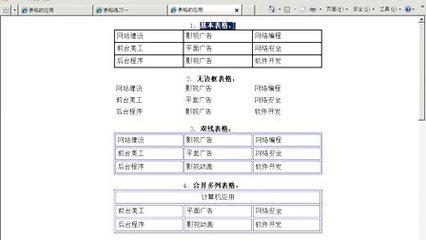
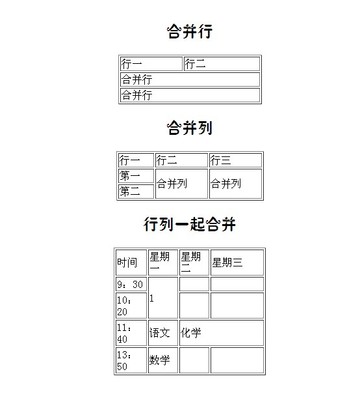
网页设计,如何用表格制作一个完整的网页?合并表格的单元格。Dreamweaver网页制作教程:表格设计合并结果如下,如何使用表格和版式表格进行排版?如何使用表格和版式表格进行排版?(如下图)Dreamweaver网页制作教程:表格设计3,在表格的第一个单元格中按住左键,向下拖动以选择第二个单元格,(如下图)Dreamweaver网页制作教程:表格设计然后在展开的属性面板中选择合并单元格按钮(如下图红框所示)。

使用webstorm制作web文档时,不可避免的会遇到制作表格的情况,关键的布局方式一般都是利用表格来完成的。工具/原材料电脑webstorm方法/步骤1。制作表格,我们需要使用tag table在html中输入表格标签,然后设置行和列,其中tr代表行,td代表列,然后在行和列中输入相关内容。2.预览网页。我们发现网页显示格式看起来不像表格,因为没有边框。这时我们需要为表格标签设置一个边框,如图。在表格标签中,定义border的值,这样我们在预览网页的时候就可以看到表格的样式。

HTML制作一个简单的表格。参考如下:1。首先新建一个html,点击中间,填写表格内容:2。内容可以按要求写,示例代码如下:作业表语文7:007:407:508:30数学7:007:407:508:30英语7:007:407:508:30。设置单元格的宽度和高度,合并单元格、位置、颜色等。示例代码如下:5。注意代码“表格即表格”的意思是将表格边框合并成单个边框来合并相邻的修改。

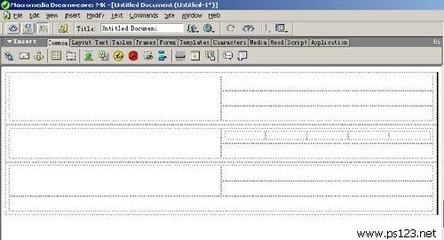
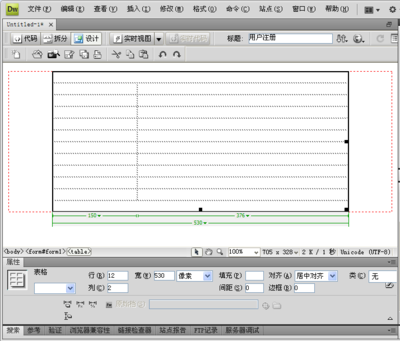
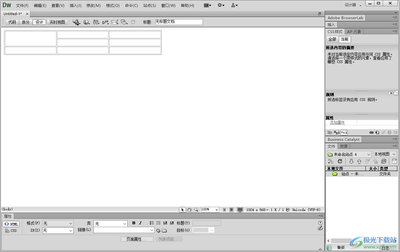
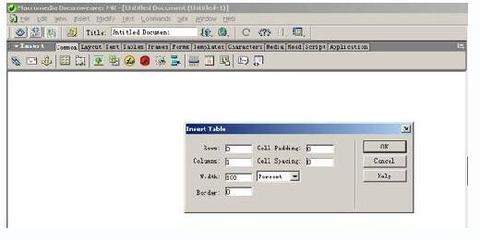
1。在“插入”栏或“插入”菜单>“选择表格”中选择一个按钮。弹出如下图所示的表格对话框。我们已经知道这些参数。好:2。列:2。其余的参数保持默认值。Dreamweaver网页制作教程:表格设计2。在编辑视图界面中生成一个表格。桌子右上角、右下角和右下角的黑点是调整手柄,用于调整桌子的高度和宽度。当光标移动到该点时,可以分别调整表格的高度和宽度。

(如下图)Dreamweaver网页制作教程:表格设计3。在表格的第一个单元格中按住左键,向下拖动以选择第二个单元格。(如下图)Dreamweaver网页制作教程:表格设计然后在展开的属性面板中选择合并单元格按钮(如下图红框所示)。合并表格的单元格。如果要拆分单元格,可以使用“合并单元格”按钮右边的按钮。Dreamweaver网页制作教程:表格设计合并结果如下。

1。表格排版有什么优势?如何使用表格和版式表格进行排版?答:表格是显示表格数据和在网页上布置文本和图像的强大工具。在网页上显示文字信息和图像简洁、清晰、高效、快捷,使用表格布局网页也很方便。表格布局的好处是思路简单,可以给表格的行和列添加css属性,方便易学。你问的哪些问题让人困惑?如果要排版,最好用word。如果你想处理数据,你应该使用excel。

1创建一个新的Excel文档,然后单击工具栏中的查看选项。2点击“页面布局”切换到页面编辑模式,可以看到页面的内容,包括页眉和页脚。3合并表格,输入要填写的内容,修改字体大小,设置对齐方式,像WORD一样编辑页面内容。点击上图中的“点击添加页眉(页脚)”可以手动添加页眉或页脚的内容。Excel的页眉页脚被平均分成三部分,如下图红框所示,不能合并。

用js做,比如扩展合并函数Change () {varttdocument。getElementByid(maindiv);if(TT . style . display block){ TT . style . display none;} else { TT . style . display block;}} Change idmaindiv这个输入框有一个属性styledisplay:block,显示出来。如果是styledisplay:none,

插入表格、拆分单元格和设置表格。请注意,该表应设置为无色。距离很简单。你想怎么设置就怎么设置,一般代码不会变。但是要注意去掉表格中间的光标代码,否则会让表格变大。表格中的每个单元都是相对独立的单元,可以单独设置背景和对齐方式。首先,插入表格,然后拆分单元格并合并单元格。如果不够,插入行或列。
7、关于网页设计表格排版试试这个代码:无标题文档。

